NBCU wanted a simple portal to seamlessly manage, upload, and deliver shows.
Challenge: There were three main weaknesses in the end-to-end process of media upload and delivery.
1) The workflow involved multiple systems. This created inefficiencies and time lag if one system wasn’t up to date.
2) There was repeat processing of the same assets. This blew up the storage debt unnecessarily.
3) The manual data collection workflow was laborious, slow, and relied heavily on historical knowledge.
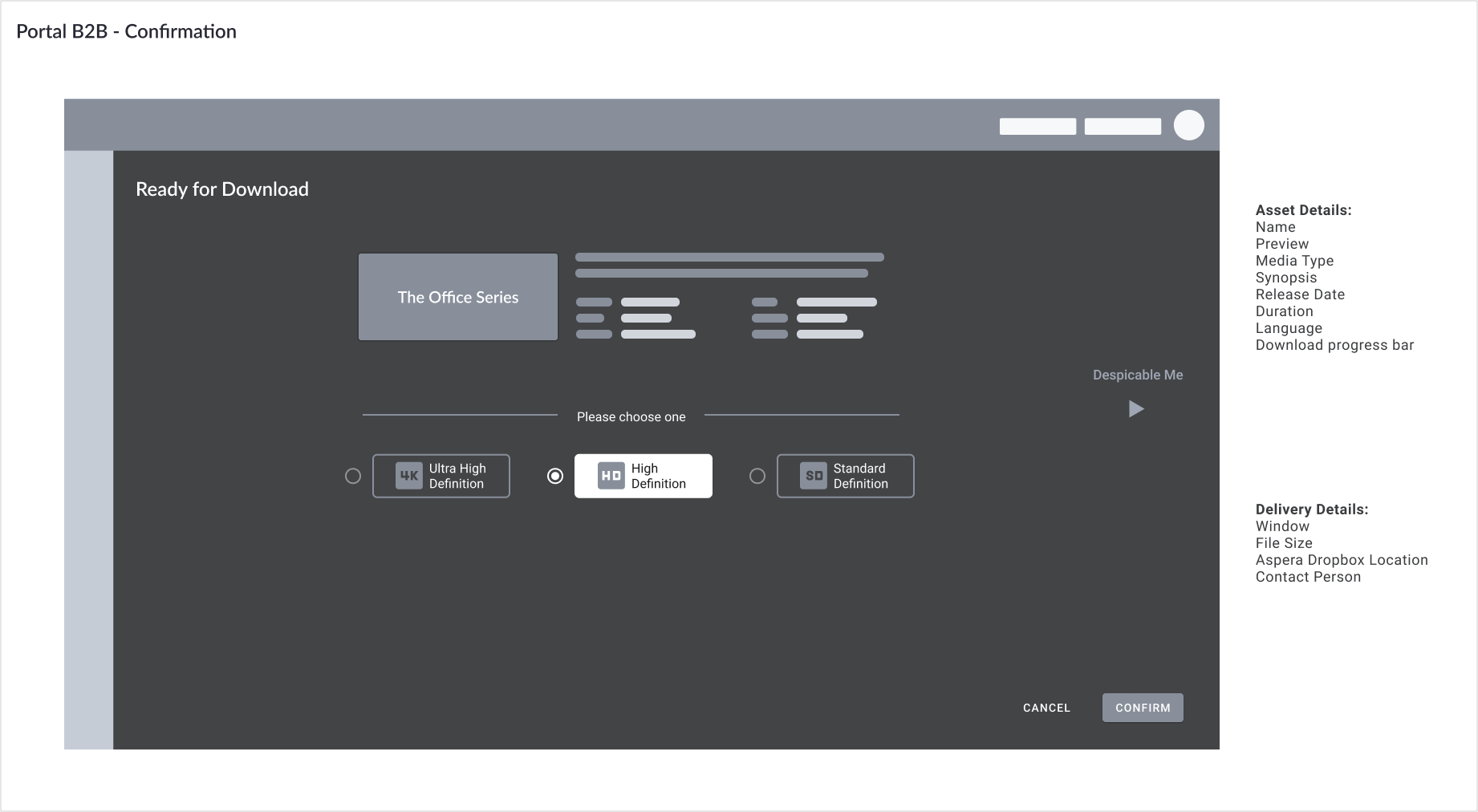
Portal B2B
My role: Lead UX Designer/Researcher
Timeframe: 4 weeks
End Users: NBCU admins, External partners
Activities: We had regular meetings with the whole project team which included stakeholders, product, engineering, and design. We also conducted user interviews, sent surveys, and communicated through Teams and Slack in between meetings.
Research
We conducted interviews with 3 participant groups to gather qualitative and quantitative data. Responses were analyzed using affinity maps to plan and prioritize the necessary features.
Users needed a more efficient way to process and manage delivery requests. They also needed a more efficient way to retrieve assets as there was no easy way to edit ad metadata and duplication was prevalent.
The Business needed an application that consolidated and centralized delivery functions across all global workstreams.
Goal
Our goal was to set up a workflow to automate the fulfillment functions across global workstreams. The updated process was aimed at automating existing manual processes, consolidating steps and reducing duplication.
There were 3 tiers of users of this new service: Full Service, Hybrid, and Self-Service.
We researched how other sites displayed calls to action, receipts, and selecting services.
Process
We designed user workflows for the 3 user types and validated them with design, product, and engineering. Then, we took insights from user data to design wireframes. Since there were no requirements, we collaborated with the product team to discover them together.
We reviewed and iterated wireframes with design, product, and engineering on a regular cadence to ensure that everyone was in agreement.
Solution
We formulated a simplified and easy-to-use portal for downloading, viewing, and deleting orders. This reduced multiple workflows and repeat orders by providing a centralized dashboard for third-party clients to own their accounts.
Handoff
We created high-resolution screens based on my wireframes, user flows, and feedback utilizing our design system. This ensured a consistent look and feel for all pages and patterns allowing for less training and more efficient workflows.
After validating our designs by conducting interviews with 3 participants, we presented all iterations of the prototype to all teams for input.
User testing was performed with 2 user groups. 100% of users believed the new system would greatly improve their workflows and alleviate their pain points. Final Hi fi screens and product specs were handed off to the Development Team for production.