FWD Web Scheduler Redesign
Executive Leadership wanted to modernize the 20-year old scheduling app. They wanted to move away from manual manipulation to a rules-based automation model.
Why: The system was difficult and time-consuming to use. This required extensive training and institutional knowledge. Also, the users spent a considerable amount of time double-checking data on multiple screens.
My role: Lead Designer / Researcher
Timeframe: 4 weeks
End Users: Linear TV (not streaming) Programming Schedulers
Activities: In the absence of a product person, I drove continuous communications by holding weekly meetings with 3 engineers and user groups, presenting prototypes, and aligning stakeholders.
Research
I spent a week in New York meeting with the team and conducting contextual inquiries with 5 users. This involved understanding their complex workflow and building relationships with engineers for better collaboration. I found users needed simpler navigation and a more efficient way to manage events and errors, requiring streamlined access to event details.
Despite initial concerns about the project replacing roles, I reassured users of its need for their expertise.
Goal: Modernize the tech stack, automate the system, and align the design with the NBCUX design system.
Process
I took insights from user data and incorporated them into my design. I iterated multiple wireframes and reviewed with the 2 front-end engineers 2-4 times/week.
An early lo-fi screen of the schedule page
Solution
Pivot: Due to a shift in business goals, this project was placed on an incremental path. I developed templates for CRUD pages, a dashboard, a show selection workflow, a new form page, and an overlay solution for event management.
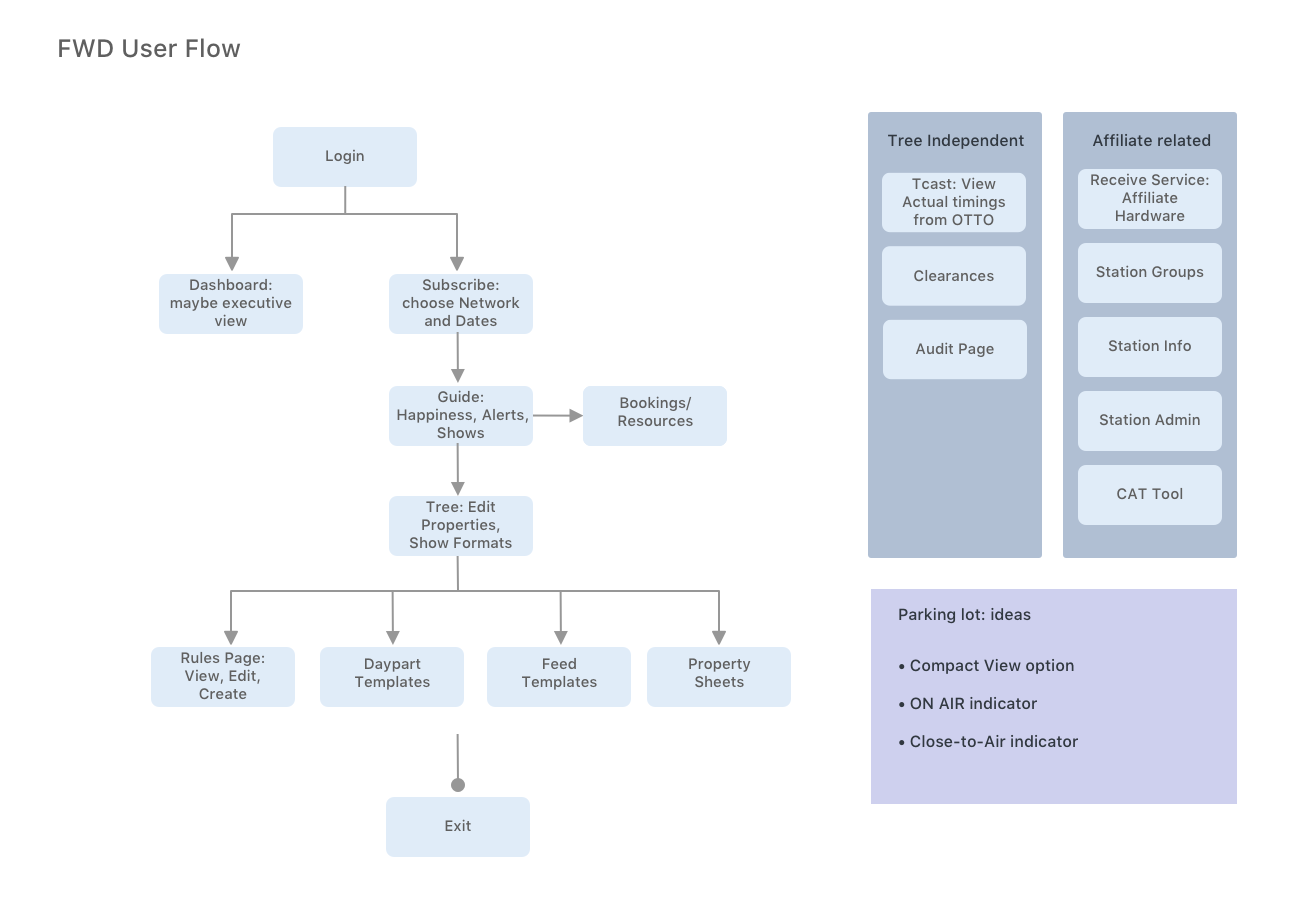
Handoff: I produced high-resolution screens from wireframes and user flows, incorporating feedback throughout. All iterations of the prototype were presented to relevant teams for review and collaboration.
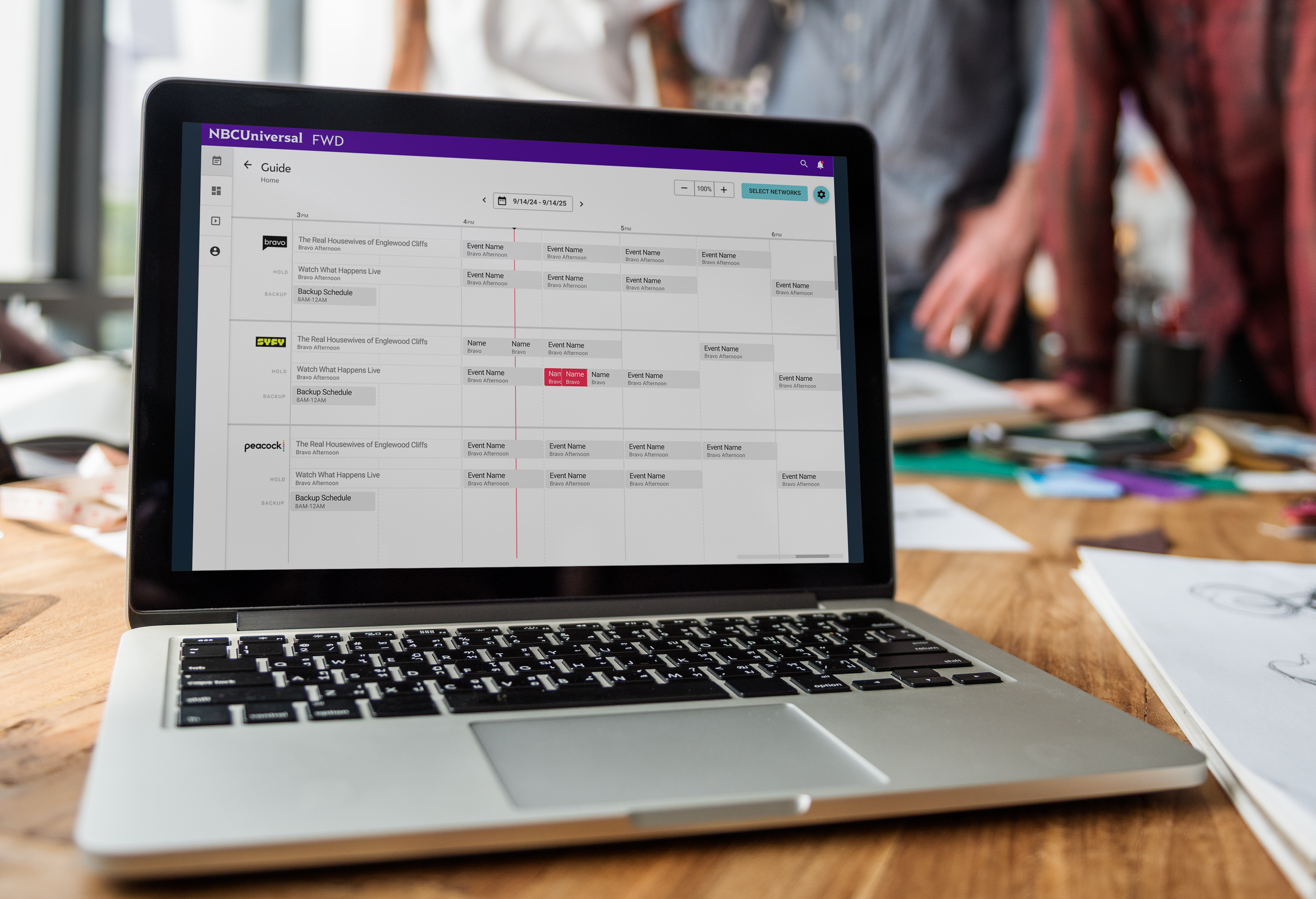
Before: Guide Screen
After
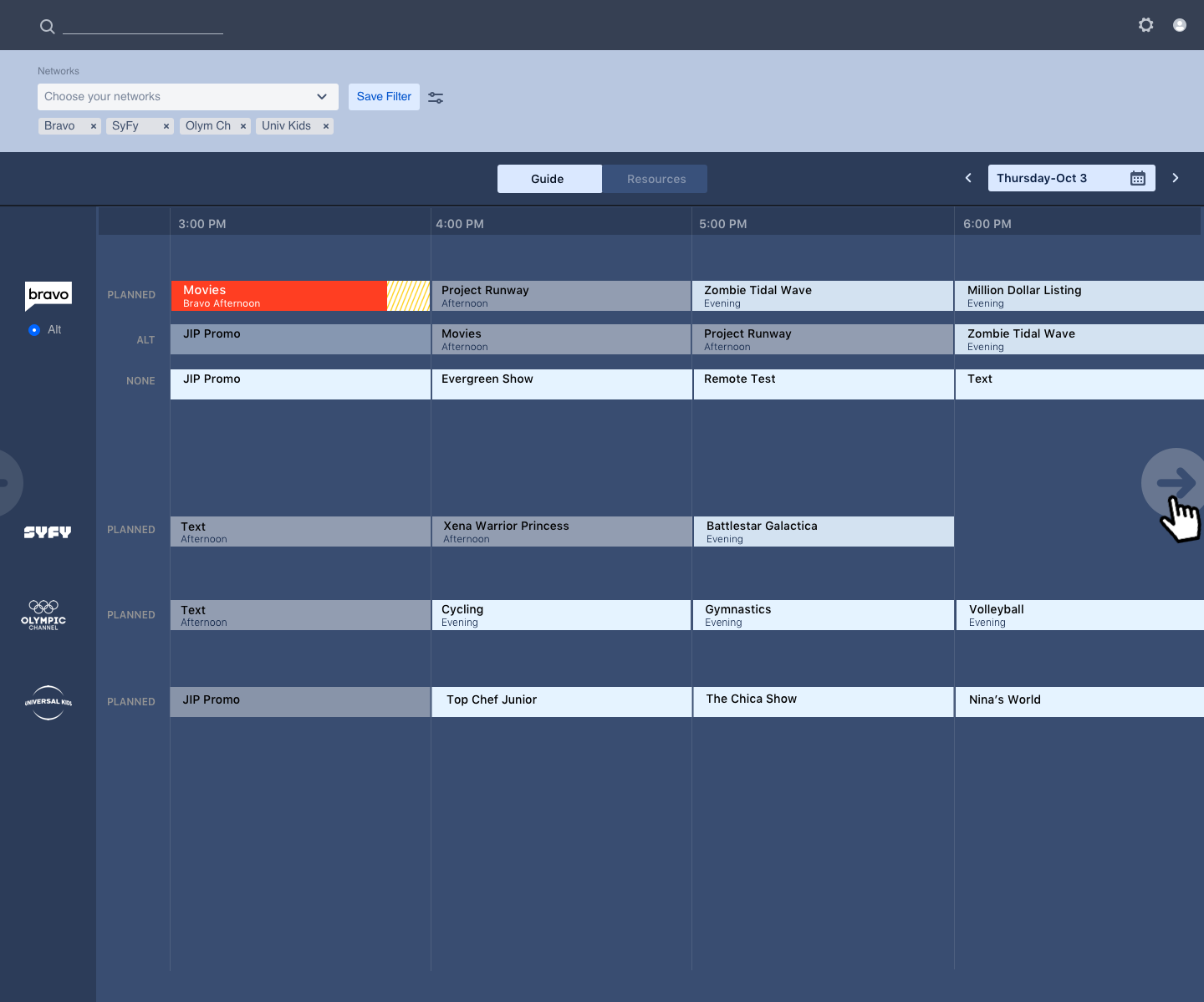
Before: Tree view of scheduled events and statuses
After
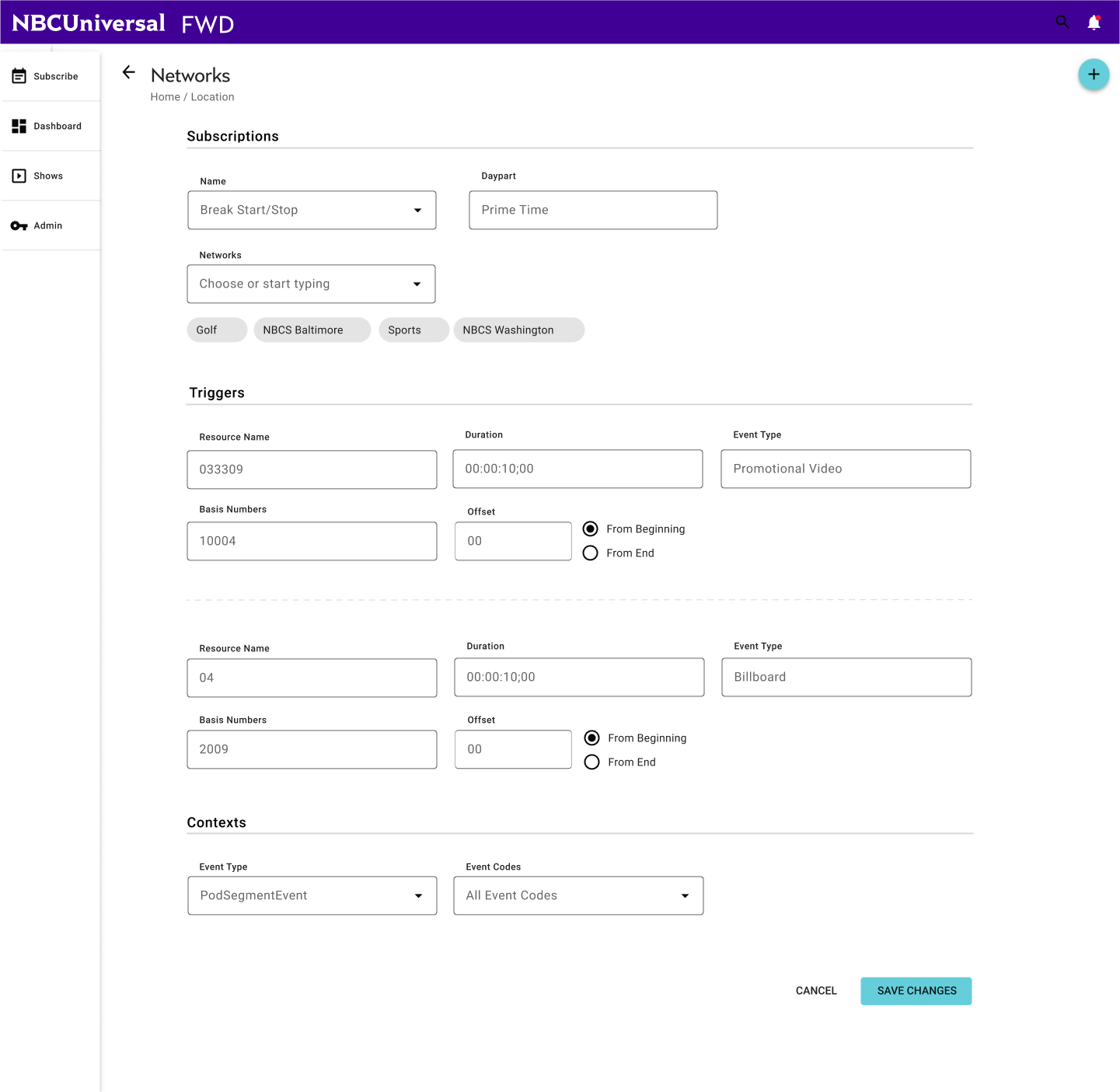
Before: Overlay to quick view of event settings and information
After
Form for creating events